Hot desk check-in with QR code & App Script
We’re moving to a new office where we’ll all live at hot desks… a first for this Alfred for… oh… forever. I even had my own desk at school, I think.
We all love change, right? ;)
So - to make this a bit less of a big change for us, I thought of creating a simple app to make it easy to know where my work friends are.
Use case: I walk up to my desk, check in quickly and easily, and then when my friends want to find me, they should have a quick way to do that.
Solution stack:
Below is a very quick and simple implementation of just such a tool, using Google forms, QR codes, a simple App Script and G+.
Implementation:
Create a simple form with just one question, asking for your desk location. Ensure the form requires authentication from your Google Apps domain.
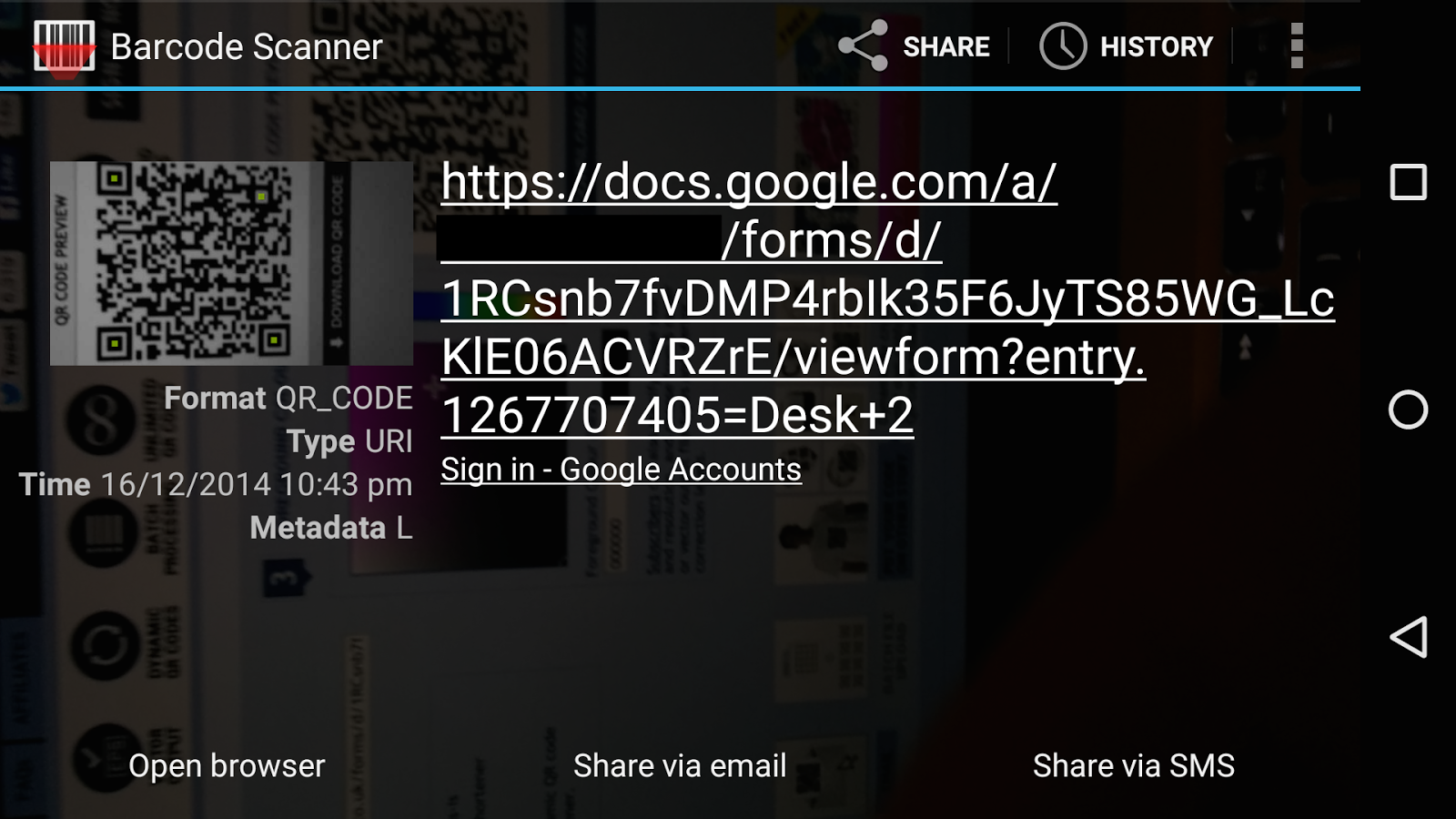
You could just get people to open the URL and select the desk, which would work. But I'm opting to put QR codes on the desks, each pointing to a pre-filled in form. This means a Googler could simply walk up to the hot desk and scan the QR code...
...which will take him or her to the form, already knowing their location from the QR code.
One tap on the submit button does all the remaining work.
I've now got a spreadsheet with detail about who landed at which desk when. That's the end of what the Googler has to do. Simples.
Next, an App Script kicks in at the back end, and it creates a simple G+ post saying +John checked in to desk 123. (I just realise, I could even give the exact GeoCode in the post... I'll leave that for another day.)
BTW - I'm at http://plus.google.com/+AlfredBiehler, me, Larry and Sergey ;)
How do you get the App Script working, I hear you ask? Simples.
From the form editor, open Tools -> Script Editor.
Replace all the existing text with this:
function createPost(e) {
// FormApp.getActiveForm() // once for authorization
Logger.log('Parsing form response...');
var googler = e.response.getRespondentEmail()
Logger.log('Just received a fresh desk check-in for %s ', googler);
var desk = e.response.getItemResponses()[0].getResponse();
Logger.log('... at desk %s', desk);
var message = 'I just checked in to ' + desk + ' #iamhere'
var post = {
object: {
originalContent : message
},
access: {
items: [{
type: 'domain'
}],
domainRestricted: true
}
};
post = PlusDomains.Activities.insert(post, googler); // was userId
Logger.log('Post created with URL: %s', post.url);
}
All the "Logger" lines are just to help debug it.
So far, so good... but it won't work yet, because you need to give the script the right permissions.
For starters, uncomment (remove the first //) from the 3rd line. Save and try to run. The code should not work like this, as the createPost function expects an object e for context... and we're interrogating e, expecting it to be a form response. But the point of trying to run it, is that the FormApp.getActiveForm will force an authentication prompt. Accept it, so that your code can access the form data.
Now comment the line out again.
Next, you need to enable the PlusDomains API. In the script editor, go Resources -> Advanced Google Services.
Scroll down to Google+ Domain API and enable it.
You will also have to enable this in the developer console as per the warning message. Click on the link to take you to the Developer console, give your project any name, and scroll again to the Google+ domain API, and enable it.
Last step: Hook up the trigger to the form, so that a form submit would run your code.
Resources -> current triggers, and accept the defaults.
Save and it should work.
When you submit the form (manually or via QR code), it should create a G+ post for the person submitting the form, saying something like "I'm here."
If you need to debug things, you've got a few tools:
1) in the picture above, you'll see a link to "notifications". This could alert you when things fail via email. Configure that now, and check your email.
2) In the script editor, you could also View the execution transcript and the log as soon as you submitted your form, and it should give you clues as to what is not yet working well.
Have fun!





Comments
Post a Comment